【WordPress】Lightning無料版テンプレートのカスタマイズ その1【第五回実験】

今、サイトで使っているテンプレートはWordpressの無料テンプレート「Lightning」です。
▼Lightning
https://lightning.nagoya/ja/
このテンプレートを色々カスタマイズさせてもらって蒼の実験室を作っているんですが、
最近、analiticsさんにモバイルのテキストサイズが小さいよ!とか
文字間隔近すぎてリンク押しにくいよ!というお叱りを得たのでTOPページをちょっとだけカスタマイズしました。
色んなサイトで使われているようなのですが、カスタマイズの記事をあまり見ないので、
利用されている方やこれから使う方に向けて、そして私の忘備録として記事にまとめていくことにしました。
実験内容
- スマホ版のサムネイル位置の変更(左側回り込み解除)
- 記事説明の文字サイズ(もう少し大きく)
- 記事説明のテキストを2行で三点リーダー[…]省略
- タブレット版も同じ感じで
今回の参考サイトさん
- 【CSS】複数行でも3点リーダーをきかせる(3の部分で使用)
https://qiita.com/yoshida-hi/items/055c36e015f0bf8fe4f6 - CSS3のremとemの違いについて(2の部分で使用)
https://qiita.com/masarufuruya/items/bb40d7e39f56e6c25f0d
実装イメージ
PC版のフォントサイズやレイアウトがそのままSPにも反映されているので、
画面サイズ別にタブレットとスマホ表示をCSSのメディアクエリで切り替える。
スマホ切り替えpx:max-width: 767px
※切り替えの部分はWordpressの各テンプレートで違うので、
chromeの検証ツールで画面を伸縮させて確認する。
実装前の画面
▼実装前のPC版レイアウト
PC版は普通に見やすいのでこれでOK。タブレット版は2行目で3点リーダー省略したいかも。

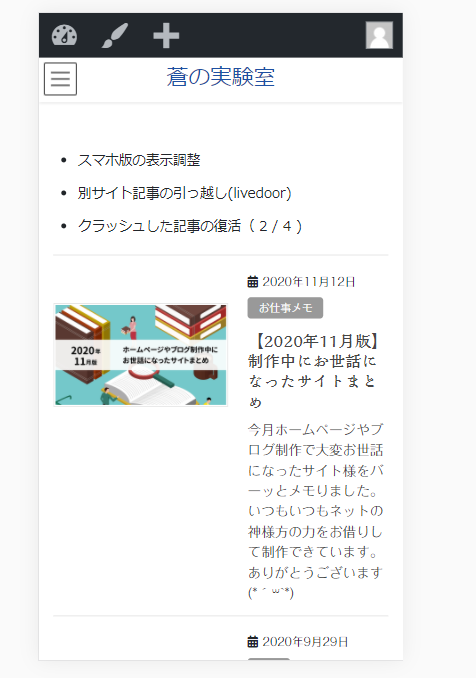
▼実装前のスマホ版レイアウト
スマホ版は画像横にタイトルが回り込んでるので1記事で結構スペースを取ってるので改善したいですね。後はタイトルと説明文が文字サイズが同じに見えてわかりにくい所が気になります。改造するぞー(*´꒳`*)

実装したCSS
▼スマホ版 CSSタブ部分の /* SP start*/ ~ /* SP end */ までが追加コード
See the Pen
Wordpressテーマ Lightningカスタマイズ 記事一覧表示【スマホ版】 by 蒼 (@noborder01)
on CodePen.
▼タブレット版 CSSタブ部分の /* Tablet start*/ ~ /* Tablet end */ までが追加コード
※コードはHTML、CSSのタブを押して確認してください。
See the Pen
Wordpressテーマ Lightningカスタマイズ 記事一覧表示【タブレット版】 by 蒼 (@noborder01)
on CodePen.
実装後の画面
▼実装後のタブレット版レイアウト
画面サイズ991px以下の時実行
PC版よりタイトル、説明文を大きめにして説明文2行目で改行されました。

▼実装後のスマホ版レイアウト
画面サイズ767px以下の時実行
画像を画面全体にしてタイトルや説明文を下に配置して見やすくなりました。

うまくいったー(*´꒳`*)
実験してみて
今回はLightningのカスタマイズでしたが、chromeの検証画面(F12押すと出現するあの子)で
CSSの適応されている所を見つけるのに手間取りました。
作り込まれたいるテーマは特にそういう部分があるのかなと思います。
すぐに見つけられない場合は、該当の画像なりパーツをクリックして指定されたhtmlの中を
一つずつ辿って見つけられたので、わからない時は細かく見ることが大切だと思いました。
複数行で3点リーダーを表示させるのとても便利だったので、
これからの実装案件に役立てたいです。
-webkit-line-clamp: 3;
ここの数字を2にすれば2行目の最終で3点リーダーでテキストを省略できるからとても便利。
次の実験をお楽しみに(*´꒳`*)/✨
関連記事:
▼【第二回実験】WordPress固定ページの本文のみ表示させる方法