【JIN / CTA】WordPress子ページをカスタマイズしてTOPページにCTAを表示させる方法【第一回実験】

お久しぶりに更新です。
先日、WordPressの更新をサーバからやったら見事にクラッシュさせてしまった蒼です。
ちょっとだけ心が折れたので、潜ってましたがやっぱりカスタマイズ楽しいので復活してきました。
今日は、お友達の使っているWordPressテンプレート【JIN】のカスタマイズについて。
3日悩んで解決したので実装した結果を残しておこうと思います。
今回の目的
蒼さんはお友達のご厚意でWordPressの記事装飾やカスタマイズを担当させてもらってます。
有料テンプレートってなかなか触る機会がないので、とてもありがたい事です。
好きにいじっていいよーって言ってもらっているので、実際の実験場みたいな感じです。
ありがたやー(拝みたおしたい)
さて、お話脱線しましたが今回の目的。
JINのテンプレートって、CTAの表示が記事内のみなんですよね。
せっかくなので、TOPページのヘッダー画像下あたりに表示させてあげたいなと思ったので実験します。
その際、元のJINテンプレートにコードを直書きするとテンプレートのアップデートの時に
カスタマイズしたものがぶっ飛んでしまう(先日経験して子テーマの重要性を痛感…泣ける)ので、
配布していいるJINの子テーマを利用してカスタマイズしようと思います。
子テーマを利用してTOPページにCTAを表示させるが最終目的です。
頑張ろうー!
子テーマについて
WordPressは元になるテンプレートの他に子テーマとして別テンプレートを設置することで、
元テンプレートをいじらずに、子テーマをカスタマイズ用として利用できる機能があります。
だいたいは配布されているんですが、ないテンプレートもあるのでその際は自分で子ページを作る必要があります。
今回は配布されている子テーマがあるので、そちらを利用していきます。
子テーマを作るのは次の機会に。
実験1:利用するphpを探す
JINの配布されている子テーマにはstyle.cssとfunction.phpが存在していて
他はテーマ用に表示させるpngだけです。(JINの子テーマ / jin-child の場合)
なので、元になるJINのテーマからTOP表示に関わるphpを探しましょう。
元テーマから探したphpを子テーマフォルダにコピペすればあら不思議、
そっちをカスタマイズするとちゃんと反映されるのです。
WordPressすごい、便利、素晴らしい…!(褒めの三段活用)
しかし、私、これですっごい詰まったんですよ…( ;∀;)(地獄のはじまり)
▼詰まった部分
ホームページを作った人ならわかると思うんですが、
index.phpってhtmlの感覚だとindex.htmlのイメージでTOP表示だと思うですやん?
もー、必死にindex.phpにcta出そうと頑張ってタグ張り付けてリロードして
別ページも見て…出ない…うーん…出ない…なんでじゃぁあああってなってました。
それで、もう一回初心に帰ってphpちゃんとくまなく見返しました。
そして、発見。
JINのTOP表示中央部はhome.phpだったんですよー!
見事に騙されました笑
というわけで、home.phpをつかってCTAを表示させてみましょう。
実験2:home.phpをカスタマイズする
元テーマからhome.phpをコピーして子ページフォルダ(jin-child)に貼り付けましょう。
これでカスタマイズする子テーマのphpができました。
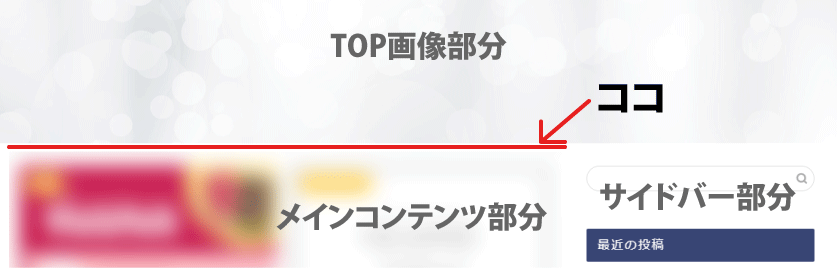
今回私が表示させたい位置は画像赤線の部分。

TOP画像とメインコンテンツの間。
ここだったらいっぱい見てくれるかなということで、ここに作ったCTAを表示させてみます。
home.phpの61行目にcta.phpを呼び出す呪文(コード)を入れました。

呪文名:<?php get_template_part(‘cta’); ?>
テンプレートのcta.phpを引っ張ってきてここに表示させろーって呪文ですね。
この呪文は個別投稿ページのpage.php内54行目から見つけてきました。
もともと表示させてるphpコードを移植した感じです。
子ページで呪文を書いてもWordpressは偉い子なので、元ページのcta.phpを読んでくれます。
子ページフォルダ内にcta.phpがあった場合はその内容で上書き表示されるそうな。
時々反乱を起こすけど偉い子だ…Wordpress。オープンソースなんて本当神。
もっと上下に色んな呪文あるんですが、56行目のtwo-columnってありますよね?
今回使ってる表示が2カラムなのでここに入れました。
もし他の状態でJINの表示変更の時も全部網羅して表示させたいなら、
id=”main-contents”とid=”main-contents-one”の下がいい感じに表示できると思います。
home.php内には3か所あるので、その下に呪文を入れてみましょう。
私がざっと見た感じだと、10行目、31行目、61行目です。
実験3:home.phpをアップロードして確認
ftpでもいいし、wordpress上でテーマエディター直書きでもいいです。
でも、直書きの場合は間違えたらWordpressがご立腹して表示拒否(エラーを吐いてサイトダウン状態)
にするのでftpの準備をしておきましょう。
更新後の表示はコチラ。

無事に表示されたので実験成功です(*’▽’)
実験してみて
WordPressは仕事でも使うようになったんですが、
最初は必ずphpやcssがどう紐ついているか探るとこからスタートします。
テーマ作ってる人の意図を探るわけです。これは結構楽しいけど、
仕事とかだと予測付けて外れる事もままあり、実装に時間がかかることが多いです。
でも、これも色んなテーマを見ながら慣れていくしかないのかな。
今回も例にもれず、index.phpの罠にハマって本来のhome.phpを見失っていたんですが、
やっぱりばーっと一回全部のphpを俯瞰して見るのが大事だと思いました。
それでも、入れる場所とかコードの間違いとかで表示されなかったり、
サイトそのものがクラッシュしたりするのでWordPressを実装する時は
テストサイトやローカル環境をもって実装実験してから適応が一番安全だと思います。
最近、WordPress用のローカル環境構築するツールを見つけたので
近々それの実験した内容を書いてみようかなと思います。
関連記事:


“【JIN / CTA】WordPress子ページをカスタマイズしてTOPページにCTAを表示させる方法【第一回実験】” に対して1件のコメントがあります。
コメントは受け付けていません。